Ich möchte hier mein neuestes Projekt vorstellen, eine neue
IDE für die yab Script Sprache.
Das Ziel bei diesem Projekt ist eine Entwicklungsumgebung zu schaffen, die es Neueinsteigern ebenso wie erfahrenen Entwicklern ermöglicht schnell und effektiv in yab zu arbeiten. Neben den gewohnten Funktionsumfang der gängigen IDEs sind schon viele Verbesserungen und Neuerungen eingeflossen.
Das Ziel bei diesem Projekt ist eine Entwicklungsumgebung zu schaffen, die es Neueinsteigern ebenso wie erfahrenen Entwicklern ermöglicht schnell und effektiv in yab zu arbeiten. Neben den gewohnten Funktionsumfang der gängigen IDEs sind schon viele Verbesserungen und Neuerungen eingeflossen.
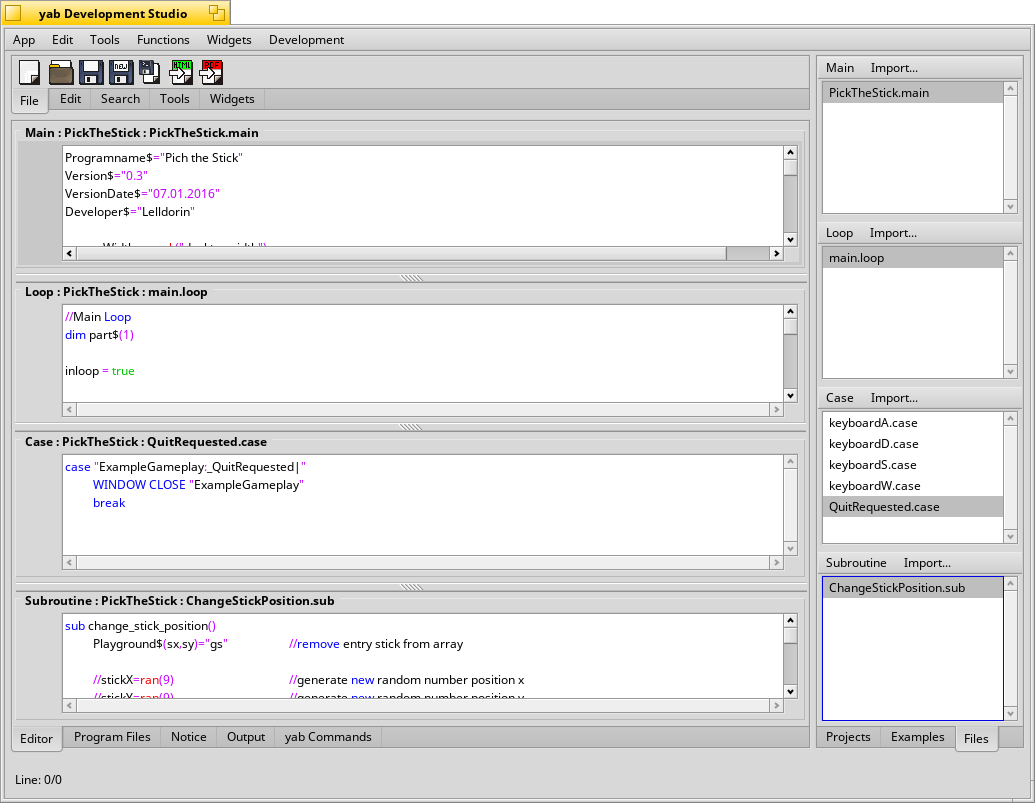
Jede yab Datei besteht im Wesentlichen aus vier Bereichen.
Dem Programmstart, eine Schleife (Loop), die Bedienungsübergabe (Cases) und den
Auslagerungsbereichen (Subroutinen). Auf Grund dieser Tatsache habe ich mich immer
gefragt wieso man das nutzen von Bibliotheken so unnötig schwer gemacht hat und
wieso sich diese Funktion auf die Subroutinen beschränkt.
Diese IDE besteht aus vier Editoren, jeweils einen Editor
für jeden Programmbereich. Einen für den
Main-Bereich (Programmstart, Programmfenster, erste Abfragen), einen für
den Loop-Bereich (Laufende Schleife um das Programm solange geöffnet zu lassen,
bis der Netzer dieses beendet), einen für den Case-Bereich (Verarbeitung der
Bedienung durch den Nutzer) und einen für die Subroutinen (Auslagerungsbereich
für einen permanenten zugriff im
Programm).
Dies ermöglicht eine größere Übersicht, einen schnelleres
finden des zu bearbeitenden Bereiches und das Vergleichen und Übertragen von
benötigten Informationen und Abfragen.
Neue Projekte zu erstellen wird erleichtert durch den
Zugriff auf Templates, Examples und vorhanden Projektdateien. Die verschiedenen
yab Komponenten (Widgets) können über mehrere Wege in den Editor übertragen
werden. Die yab Commands sind über eine Auflistung einsehbar (Beschreibung) und
über einen Doppelklick in den Editor übertragbar. Außerdem können die Widgets
auch über das Programmmenü ausgewählt und damit in den Editor übertragen
werden. Um von vorne herein mehr Angaben für die Widgets vor zu nehmen, können diese über eine
Menü-Leiste in einen extra Fenster geöffnet werden um dort gleich alle nötigen
Angaben vor zu nehmen (Beispiel Window Open: Größe, Rahmen,
Funktionalität). Die enthaltene
Farbauswahl ist mit diversen Farben ausgestattet (auch nach Namen). Bestimmte
Zeichen können in yab nicht einfach so angezeigt werden und müssen in einen
Hex-Kode angegeben werden. Für diese gibt es eine Auflistung in der du diese
mit einem Doppelklick in den Editor übertragen kannst. Anders als in den gängigen
IDEs kann man in yabDS keine Einzeldateien mehr öffnen, alles ist als ein
Projekt anzulegen.
Ein Echtzeit GUI-Builder ist ebenfalls in Arbeit, aber noch
in den Kinderschuhen.
Funktionsbeschreibung
-
yabDS öffnen
-
Neues Projekt anlegen im Menü unter Projekte
(Projects)
-
Neue Main-Datei anlegen oder importieren
-
Neue Loop-Datei anlegen oder importieren
-
Die Main-Datei bearbeiten und die Loop anpassen
-
Benötigte Dateien anlegen, also Cases und
Subroutinen erstellen oder importieren und editieren
-
Projekt testen (Main Menu Test) oder an yab
Binden (Main Menu Build)
-
Um Loops, Cases und Subroutinen nutzen zu
können, müssen diese über das Menü gerufen werden (Calling Loop here…, Calling
Case here…, Calling Souroutine here…).
Ich habe eine HPKG erstellt mit dem derzeitigen Stand der
Arbeiten. Die bei der Funktionsbeschreibung angegeben Arbeiten können bereits
durchgeführt werden. Auch die yab Commands können wie zuvor beschrieben genutzt
werden. Importieren von Example und Projekt Dateien sowie das hinzufügen von
Templates ist möglich. Die Fehlerausgabe und das Springen in die jeweilige
Datei und Zeile habe ich eingebaut aber bisher nur in den Examples getestet.
Ihr könnt die HPKG von unseren Repository Server beziehen: http://software.besly.de
Wer Interesse hat mich bei meinem Projekt zu unterstützen,
kann sich gerne melden. Ich würde mich dabei vor allen darüber freuen, Infos
über die Funktionalität zu erhalten. Auch Ideen sind willkommen.
Außerdem würde
ich mich über weitere Examples und Templates freuen. Ich möchte aber darum
beten, dabei keine Bibliotheken zu verwenden, diese können zwar auch weiterhin
im Editor verwendet werden (Main Bereich), aber diese sind eigentlich in dieser IDE unnötig.
Ich hoffe die Idee und bisherige Umsetzung trifft auf
Sympathie.